Key terms
Images are powerful part of page designer’s palette, they add impact to pages by making them more visually appealing, by evoking reader curiosity, urging reader action, or communicating important information.
Photographs are powerful visual images that can evoke strong emotional response in people because most people assume that camera doesn’t lie.
Cropping refers to the removal of vertical edges of a picture.
Flopping simply changes the direction of the image in a photo from side to side.
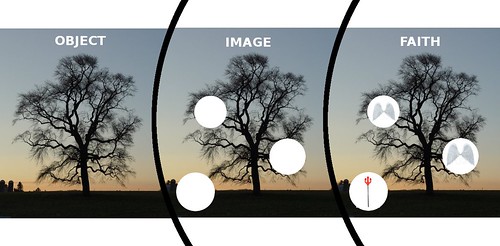
Silhouetted photos have portions selectively removed.
Illustrations can be diagrams, maps, charts, cartoons, or drawings. They are useful for telling a story or showing complex and detailed information that is otherwise difficult to show in any other way.
Clip art is a predrawn artwork that is sold in books, on disc, CD, or online.
Dingbats are small ornament pictures useful as bullets, icons, or small pictures.
Brief summery
The author talks about the importance of pictures in the works of digital writhing. Images style and add visual interest to pages. However, inappropriately chosen images confuse and distract the audience. There are few type of images can be used depending on concept and resources. Photographs seem more real than illustrations. In turn, illustrations are the only effective way to visually show ideas or abstract concepts. The right type of image helps put across a lot of information in a small amount of space. Images can be created by author or purchased for single use or multiple use design. Another resource is clip art which can be big time-saver.

Posted on flckr by zachstern
This is an example of editing pictures. The author takes an original and then works with it using photo editing tools.
In this case author multiplied the number of copies and edited copies in order to show the audience the difference. Therefore, his edited image goes together with the text. The text can be found here.
Relations to course outcomes
In the world of digital writing images play a tremendous role by reinforcing, explaining, and emphasizing text. Being able to create, select, edit, etc. pictures and effectively apply them in the work enhances the effectiveness and help communicate with the audience quickly. In our class we not only learn principles of working with pictures but also analyze works of others by looking at advantages and disadvantages.
Works cited:
Graham, L. (2005). basics of DESIGN. (second, Ed.) Canada: Thompson Delmar Learning. 306p. Pint.
 Emphasis on diversity of healthcare workers that would understand and take a good care of different types of patients. Healthcare is for different people; therefore, the audience is people with different heritage background. Healthcare workers would work for you as a healthy friendly young professional TEAM
Emphasis on diversity of healthcare workers that would understand and take a good care of different types of patients. Healthcare is for different people; therefore, the audience is people with different heritage background. Healthcare workers would work for you as a healthy friendly young professional TEAM
It uses emphasis principle of design by showing all the hands of different people together at the center of the picture—> so you are in a good hands of workers who understand and help you no matter who you are and where you are coming from.
People are grouped in a circle meaning continuous care .
Trying to attract different people to use healthcare.
The only disadvantages are in the location of the people – superior to patients and only young personal
Posted on Shot of Prevention by Christine Vara
Key Terms:
Emphasis states the that the most important element on the page should be the most prominent, the second most important element should be second to the most prominent, and so on. It works hand in hand with the principle of contrast. The primary focus of emphasis is the intellectual analysis of the message to determine which words and phrases and graphics are the most important and, therefore, should be the most visually prominent.
Visual hierarchy refers to the arrangement of visual elements on the page according to their order of importance and emphasis.
Focal point is the visual element or part of a page that is most emphasized and therefore catches reader’s eye first.
Accents are secondary and tertiary focal points
Brief Summary:
We need to use emphasis to simplify the reader’s task and help pick out the most important things of the message. Determining the hierarchy and order of emphasis takes some effort but it improves with practice. Begin by deciding which words or phrases are the most important with consideration of the audience. Once decided, visual hierarchy plan is developed. This plan directs the reader’s attention to focal points. however, the author shouldn’t make too many focal points in order not to overcrowd the content. Some people find it handy to look at other people’s pages for inspiration and observation. Professional graphic designers use a number of visual techniques to establish strong hierarchy (e.g. making it boldest, biggest, and brightest, etc.). One problem that novices experience is that they overuse it. However, learning a skill means that missteps will occur. Keep the message simple, avoid emphasizing everything, and practice, practice, practice!
Relations to Course Outcomes:
It is very important for us the students of digital writing class to appropriately deliver the message. Therefore, we need to learn principle of emphasis in order to decide which pieces of information are the most important. It makes ir easier for audience and makes students effective writers.

This is an example of good emphasis technique. The most important words are the biggest and brightest which allows the audience to see the clear message.
Works Cited
Graham, L. (2005). basics of DESIGN. (second, Ed.) Canada: Thompson Delmar Learning. 306p. Pint.
Part 1:
I have devoted whole category to a Wiki Project. All things I have done and dates are listed under the Wiki Category and can be found here. My assigned work was page on Jenkins. In general terms I learned how to do variety of things:
– Created new page (e.g. I have created the pages on “Old/New Media”, “Affiliations”, “Circulations”, etc.)
– Added and edited text (e.g. “Lax“, “Jenkins“, etc.)
– Moved pages (e.g. “Key Terms“, “Issues“, etc.)
– Deleted pages (e.g. “Challenges of Participatory Culture”)
– Added images (e.g. “Image1“, “Image2“, etc.)
– Added hyperlinks (e.g. “Review Of Remediation“, etc.)
– Learned and applied repetition principle (e.g. all pages within Jenkis category)
– Consistently cited works (e.g. all pages within Jenkis category)
– Used appropriate content from assigned and outside resources (e.g. “Bolter“)
– Arranged information in a meaningful way
– Effectively collaborated with peers personally and digitally (e.g. “Comments“, I have provided the link: however, the page may be deleted by now)
Part 2:
- I was glad to be able to participate in this type of project. I enjoyed collaborating and playing with my peers. The main thing I am proud about is that we as a team were able to come to a common ground and make sense of the project which at first seemed as a chaos.
- For my personal contributions I was glad to be able to learn how to work with new website including creating, moving, and editing new pages. I feel like I made a big step forward towards learning not only what digital writing is but also how to interact with it effectively.
- If I had more time I would explore how to make the web site more interactive so it is not only text/videos/images. I would added flash intro page and made more creative layout design.
- The hardest thing I found for myself is to jump from page to page – it is time consuming. In addition, images tools are not very flexible. I just had to work with what I had. At the beginning Wiki project seemed confusing; however, I kept doing what I was assigned to. Now, at the end Wiki project makes perfect sense. I was also confused about citing images but I clarified the information with my professor.
- Wiki project gave me an opportunity to practice my collaborative skills. I was glad to find myself overcoming my language barrier and communicating well with my peers. I feel more confident; however, I want to continue working on my communication skills including leadership development.
- While working on the projects we were able to work towards the following outcomes:
***Play In an experimental way we were able to agree on the website structure. It took us some time to figure out how we want it to look like. We didn’t simply think of it we played with it. We moved pages around until we found a way to solve the problem. The example in this case would be a process and the result of playing would be final version of the Wiki Website.
***Appropriation Our goal was to define Digital Writing in a digital way. Therefore, we found appropriate resources: assigned and outside sources. We chose necessary information, mixed it, edited it, and came up with the ready-to-go website full of meaningful information from reliable sources on DW topic. The example would be any wiki page with text and matching image(s)/video(s).
***Collective intelligence It is a perfect example of what we did as team during the project. During the first part we had to provide the wiki with different information we learned in class. Each team member contributed his or her time, knowledge, and skills. During the second part we sorted the information and organized it in a meaningful way.
***Networking and Judgment would be examples of how we searched, chose, mixed, and evaluated information. There are lots of outside sources which we used during the project. As digital writers we were able to find information and process it. We chose the appropriate and reliable information. In addition, we gave credits for the authors by citing all the works used.
To sum it up, the project is a valuable tool not only for collection and organizing digital information but also for the ability to interact with digital writing and practice collaborative skills.
The end of one story is the beginning of another one!
Looking forward new projects!
On October 1, 2012 I have participated in a comment section concerning introduction page and web site layout design.
On September 30, 2012 I continued edited pages. I mostly concentrated on Key Terms subpage. I added pictures and rearranged some information. I then checked the entire Jenkins page to make sure it is matches what we have agreed during classroom discussion.
On September 29, 2012 I have moved subpages around concerning Jenkins’ work. I edited the page on Jenkins which includes 3 subpages: forms, key terms, issues. I added descriptions to each subpage. I have further added and edited some information within those pages. I added pictures and formatted the pages. So they would follow the repetition principle.
On September 25, 2012 I have actively participated in a classroom discussion concerning Wiki project. I focused on rearrangement of information and its content. I proposed idea on assignment pages to hold each individual responsible for assigned page to keep project more organized.
1) I edited the page “Lax: Equality and Access to New Media” which we as a group who read the article created earlier. I moved around and added some more information (key concepts) on the page. I added an image.
2) I edited the page “Bolter” which was completely empty. I added key concepts, course outcomes, and image.
Key concepts
Contrast. Elements that aren’t the same should be very different so they stand out, making them “slightly different” confuses the user into seeing a relation that doesn’t exist. Strong contrast between page elements allows the user’s eye to flow from one to another down the page instead of creating a sea of similarity that’s boring and not communicative (Rundle, 2006).
Repetition. Repeat styles down the page for a cohesive feel — if you style related elements the same way in one area, continue that trend for other areas for consistency(Rundle, 2006).
Alignment. Everything on the page needs to be visually connected to something else, nothing should be out of place or distinct from all other design elements (Rundle, 2006).
Proximity. Proximity creates related meaning: elements that are related should be grouped together, whereas separate design elements should have enough space in between to communicate they are different (Rundle, 2006).
Connections to example: why is our website CRAP?
 Contrast is done by using shades of brown and color of blue which creates attention, differentiated elements, directs attention around the page. Important things are big in comparison to less important ones which are smaller. There is a contrast between background and text.
Contrast is done by using shades of brown and color of blue which creates attention, differentiated elements, directs attention around the page. Important things are big in comparison to less important ones which are smaller. There is a contrast between background and text.
Repetition is used to create organization. Features that are repeated are colors, layout, navigation. It is applicable across the whole website which makes website distinct, memorable, and easy to use.
Alignment gives to the page a fresh look, organizes, and provides invisible lines which help drawing attention. All the features of the page are well balanced.
Proximity allows to group related elements together such as homework, contributors, etc. Website has enough distance between different objects and reduced space between related objects.
Relation to the course outcomes
It is very important to be able to spread message effectively. In the class we are taught how to do it. One the ways is to create website that catches attention of the audience. If the website is done well according to CRAP principles it is most likely that audience will be interested at looking at the website. Therefore, as students we have chance to learn the design rools and apply them on practice.
References:
Rundle, M. (2006, 04 10). How C.R.A.P is Your Site Design? Retrieved 09 24, 2012, from treehouseblog: Web
TISMWebDev. (2010, 05 31). Design Principles: Contrast, Repetition, Alignment, Proximity. Retrieved 09 24, 2012, from Web
Ward, S. (2007, 08 24). Is Your Web Design CRAP? Retrieved 09 24, 2012, from Pingable: Web
